
using AI to build software and how to avoid the race to the average
Using AI to build software can result in a slippery slope towards developing average code.
PLEASE ACCEPT OUR. COOKIE POLICY
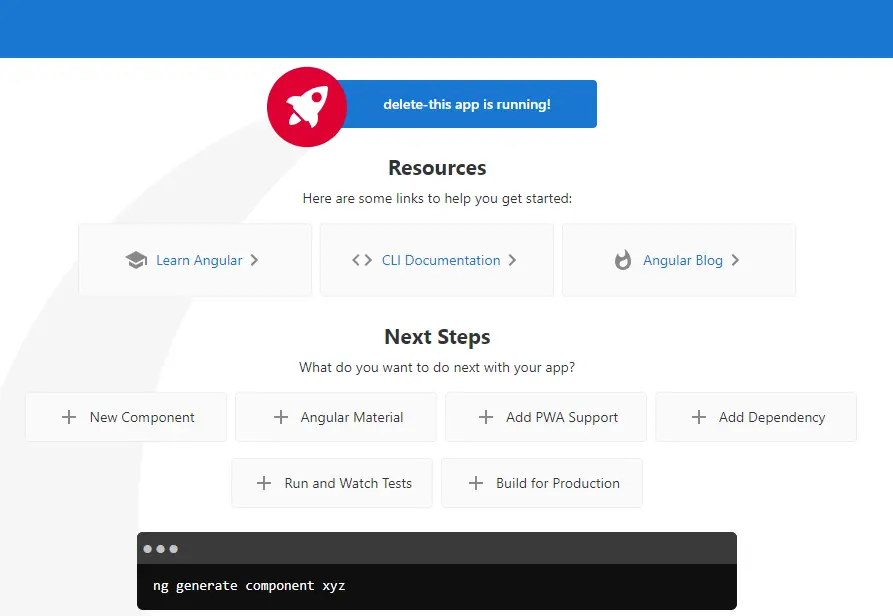
Here is how to create a simple Angular 9 application with the Angular CLI in Windows 10.
In a command prompt navigate to the folder where you want to create your new app. Then type :
npm install -g @angular/cliCheck that your version of Angular CLI is up to date by comparing the version on the Angular.io website and typing :
ng --versionIf it isn't showing the latest version you should:
npm uninstall @angular/cli
npm install -g @angular/cli@latest
In your command prompt type:
After the installation process has finished type :
cd exampleIn your command prompt type :
ng serveOpen a new browser windows and navigate to http://localhost:4200 and you should see the following standard Angular welcome page :

You now have a working Angular 9 app.

Using AI to build software can result in a slippery slope towards developing average code.

Using DotNet 8 and Aspire With Azure Container Apps Makes Kubernetes Enabled Apps Incredibly Easy

Moving to a micro-services architecture can sometimes seem daunting due to the amount of technical choices to be made and the amount of planning involved. Often however, the migration can be made in manage-able steps. Here is one classic example.

Fast Endpoints have become very popular with .Net developers recently, but how much faster are they than regular Controller endpoints using .Net 8

GPT4 and other tools have good text summarisation capabilities but only Deep Mind is providing the real breakthroughs.

Managing Infrastructure State can be tricky in the cloud. AZTFY and Terraform can help with management